Cách giảm kích thước hình ảnh trong Photoshop mà không làm giảm chất lượng
Bạn có muốn biết Cách giảm kích thước hình ảnh trong Photoshop mà không làm giảm chất lượng qua vài bước đơn giản không? Nếu có, bạn hãy thực hiện theo bài hướng dẫn này. Nó cho phép bạn xuất file hình với dung lượng thấp mà vẫn đảm bảo độ phân giải. Điều này giúp bạn đỡ đau đầu khi tiết kiệm được dung lượng bộ nhớ website bán hàng và sản phẩm rõ nét là một phần quan trọng thu hút khách hàng tiềm năng.
Cách giảm kích thước hình ảnh trong Photoshop mà không làm giảm chất lượng
Nhiều bạn sử dụng những web giảm dung lượng hình ảnh, chỉ bằng một cách upload hình lên và chúng sẽ cho các bạn download file có dung lượng thấp về. Tuy nhiên, do nó tự động giảm dung lượng (auto-sizing), thay đổi kích thước, nên hình ảnh tải về sẽ không sắc nét.
Như trường hợp hình ảnh các ví da handmade của mình, yêu cầu cần thể hiện chi tiết vân da, nhờ cách điều chỉnh trong Photoshop sau đây mà khi phóng to hình ảnh cực độ vẫn thấy rõ nét chi tiết.
![]() Image via PinterestShopdahieu
Image via PinterestShopdahieu
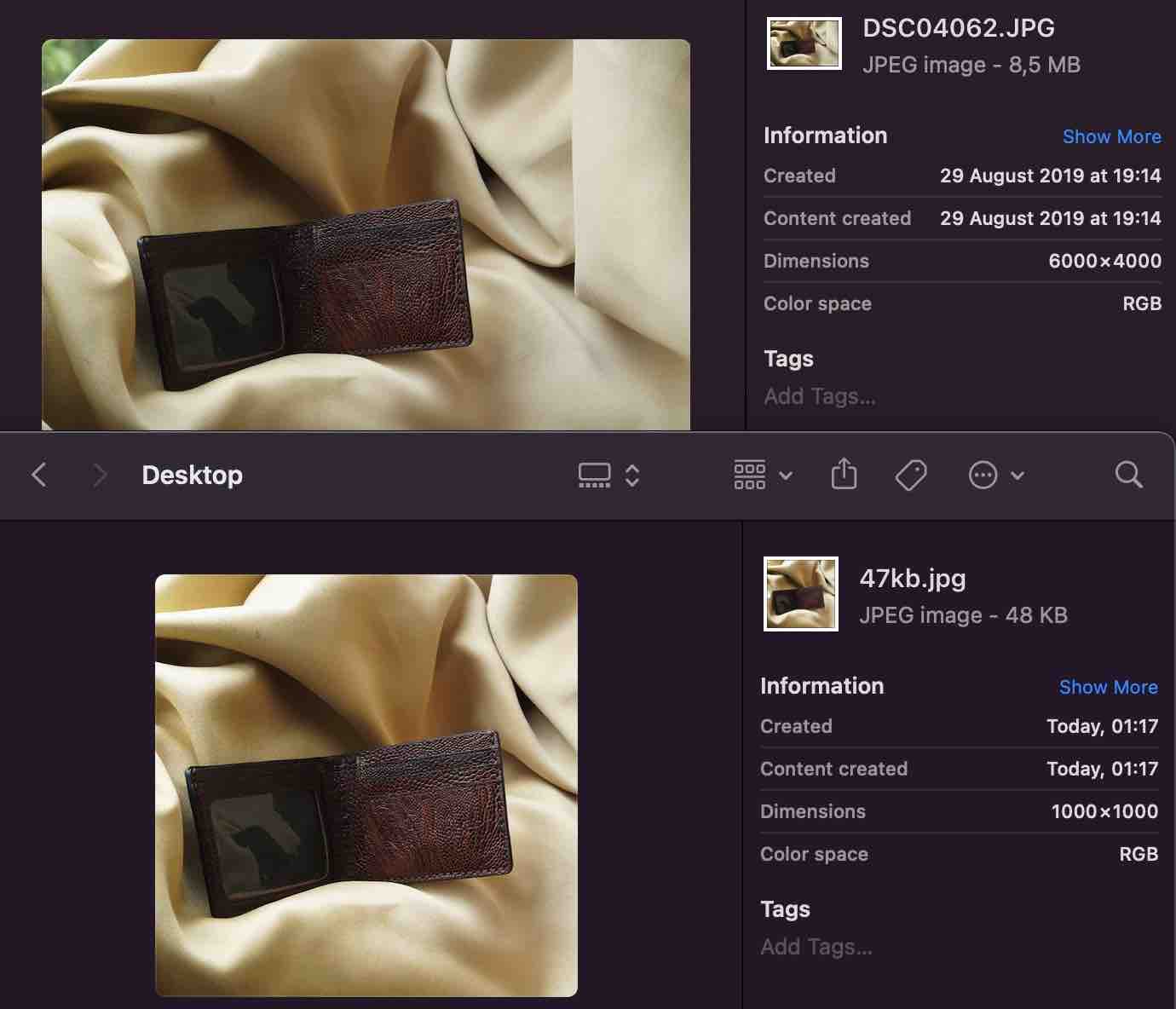
Uyên muốn thay đổi giảm kích thước hình ảnh gốc với dung lượng gần 7Mb có độ phân giải cao này của các ví dài da bò. Như các bạn thấy, hình có rất nhiều chi tiết mà mình không muốn khách xem bị mờ đi do giảm dung lượng.
Ví dụ: như đường chỉ may thủ công ziczac, vân da hột to, vân da hột nhỏ, vân da bò dập vân cá sấu, da bò trơn và giữ nguyên các màu sắc. Vì vậy Uyên phải chọn photoshop mới thích hợp để giữ các yêu tố này không thay đổi. Đảm bảo khách nhìn ảnh sản phẩm đồ da cũng như hình ảnh nhìn trực tiếp khi cầm trên tay.
-
Kích hoạt Preserve Details 2.0
Photoshop đã giới thiệu tính năng phóng to mà vẫn giữ chất lượng cao này vào năm 2018. Để bật tính năng Preserve Details 2.0, bạn hãy nhấn Command + K để mở cửa sổ Tùy chọn, sau đó nhấp vào Technology Previews.
Bạn cũng có thể nhấp vào Photoshop ở đầu màn hình, di chuột qua Preferences và nhấp vàoTechnology Previews. Bạn hãy check tick vào Enable Preserve Details 2.0 Upscale, nhấp OK.
 2. Mở cửa sổ kích thước hình ảnh trong photoshop
2. Mở cửa sổ kích thước hình ảnh trong photoshop
a. Chuyển file hình gốc thành Smart Object
Việc thay đổi kích thước và chỉnh sửa Smart Object không ảnh hưởng tới tập tin gốc ban đầu, do đó nếu bạn có kế hoạch thay đổi kích thước 1 đối tượng nhiều lần thì bạn nên mở nó trong chế độ Smart Object.
Layer – Smart Objects – Convert to Smart Object
b. Các tùy chọn thay đổi kích thước nằm trong mục Image.
Để truy cập cửa sổ Image size, hãy mở tệp hình ảnh của bạn. Sau đó nhấp giữ Command + Option và nhấn I trên bàn phím.

Ngay từ giao diện này, bạn sẽ thấy một số tùy chọn, cho phép bạn thay đổi kích thước và độ phân giải của hình ảnh.
Đến đây, chúng ta chỉ cần xử lý Width (chiều rộng) và Height (chiều cao). Miễn là bạn để biểu tương liên kết ở trạng thái bật, nếu vô tình nhập sai số, chúng sẽ tự động đồng bộ hóa tương ứng không làm biến dạng hình ảnh của mình. Tức là khi bạn thay đổi một giá trị Width thì giá trị Height kia sẽ thay đổi theo để phù hợp với tỷ lệ kích thước ban đầu.
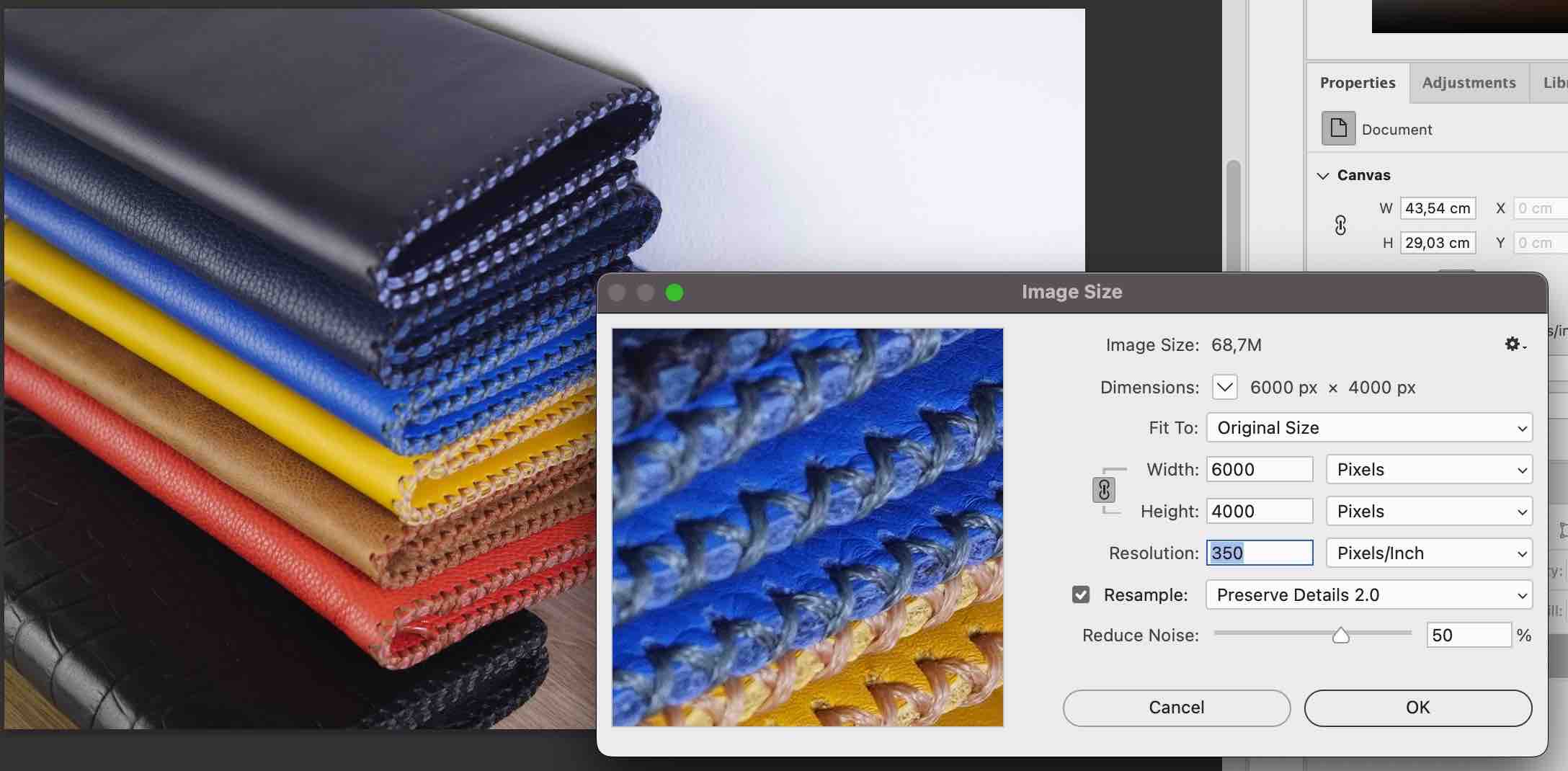
2. Đặt thông số cho Dimensions
Lúc này bạn nhập kích thước cụ thể bạn muốn.
- Percent –cho phép tính toán nhanh theo tỷ lệ phần trăm
- Pixels –đặt kích thước pixel cụ thể
- Inches –đặt PPI (Pixels/Inch)
- Các đơn vị đo tuyến tính khác

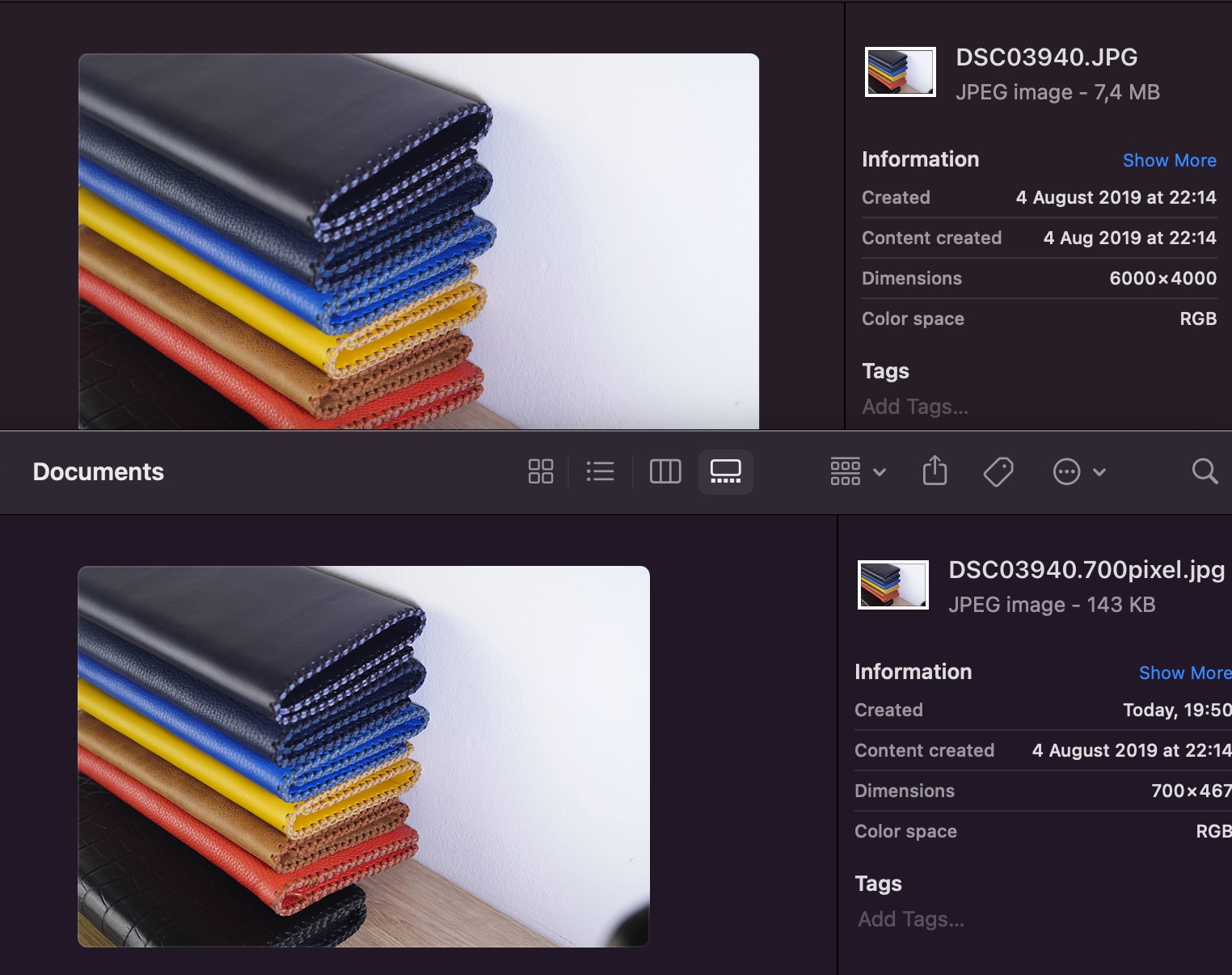
Ảnh gốc chụp từ máy Sony A6400, Image size 68,7M. Uyên thay đổi thông số để hình ảnh chỉ còn 147kb (Width 700 pixels). Các bạn chọn đơn vị đo lường nào để phù hợp với mục tiêu hình ảnh bạn sử dụng. Tại phần Resample, bạn lưu ý chọn chế độ Preserve Details 2.0, riêng về phần reduce noise, mình thường chọn 50%. Sau khi thay đổi kích thước của mình, bạn hãy nhấn Ok.
Nhấn Command + Shift + S, lưu lại với tên tệp mới và cũng để phân biệt với file gốc.
Bây giờ, hãy so sánh ảnh trước và sau khi giảm dung lượng. Hiện tại mình chọn Preserve Details 2.0 là cách tốt nhất để giảm hình ảnh mà khi khách hàng phóng to ra sẽ không giảm chất lượng hình ảnh.
Mình sẽ cảm ơn rất nhiều, nếu bạn nào có phương pháp khác hoàn hảo hơn.
Phần làm khung sản phẩm cho website bán hàng đồ da:
- Mở file gốc và chuyển Hình ảnh qua Smart Object
- Tạo khung sẵn với kích thước Image size 1000px X 1000px
- Resolution: 300 (nếu sử dụng hình ảnh để đăng trên web không in ra thì để thông số 72px)
- Kéo hình qua khung Image size có sẵn
- Xuất file Resample: Preserve Details 2.0
- Reduce noise: 45%
- Xuất file 40kb vẫn rõ